The beginning is a very good place to start and we begin by setting up our project. You might want to skip this if you're familiar with setting up a project with Jest and Typescript.
I have opened a Github pull request that shows all the code changes which I'll explain below.
Formatting 💅🏾
I prefer to use Visual Studio Code as my IDE and I recommend installing the Prettier extension to format code. This keeps our code tidy and easier to read.
- prettierignore
- prettierrc
Typescript 🦾
Typescript supercharges JavaScript with type checking. Type checks limit bugs by looking over our shoulders for mistakes like strings instead of numbers. More advanced uses of types can even help document our code. If you've ever wanted to phone a friend for some help while coding in JavaScript then give Typescript a try.
- tsconfig.json
Jest 🤡
Jesting is another way of saying joking. And another word for joking is mocking. I guess that's why this testing and mocking library is called Jesting.
No place like 127.0.0.1 🏡
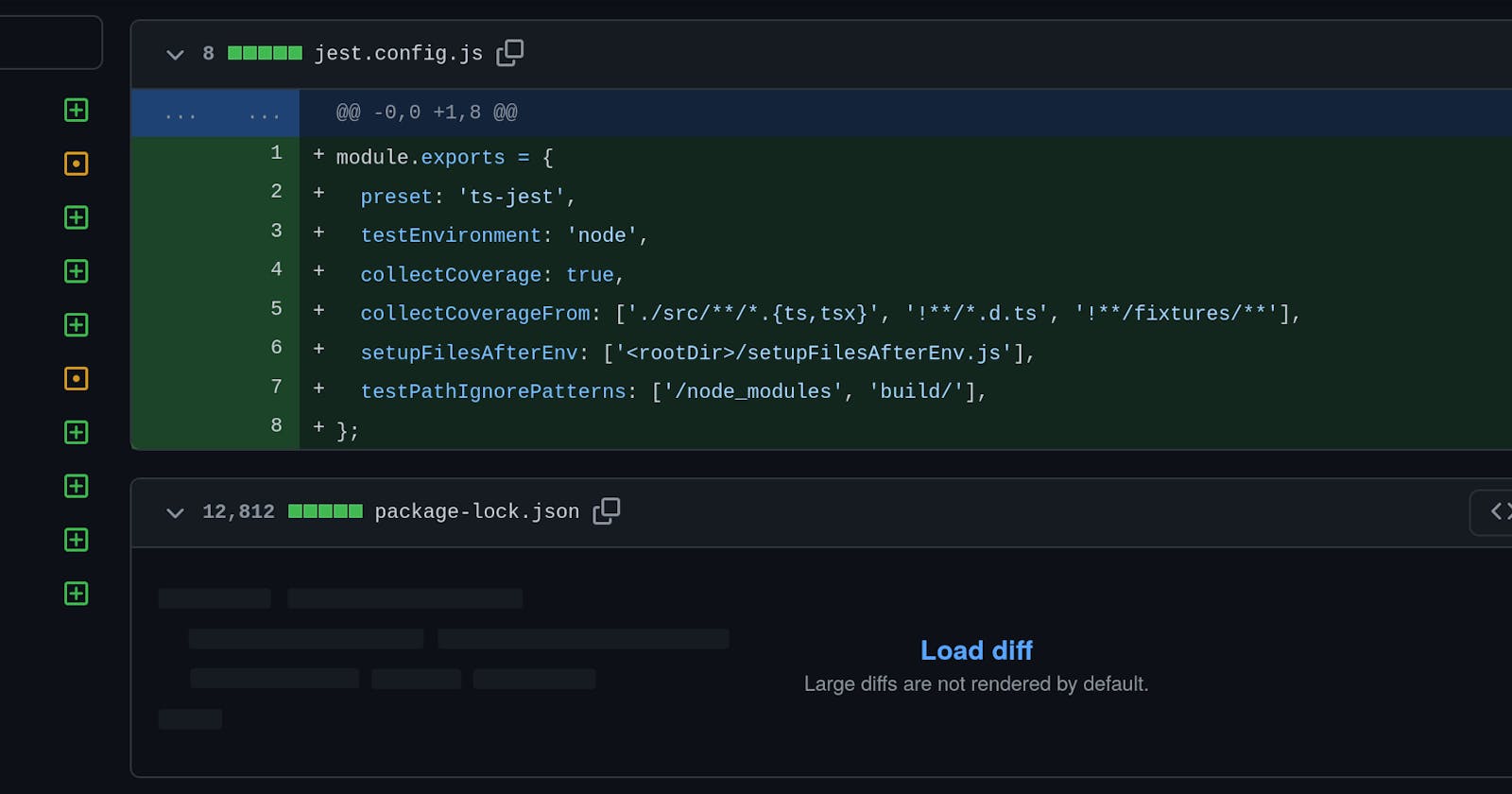
Jest doesn't yet work with Typescript so we'll need a plugin to help translate our Typescript code for Jest. I've used the ts-jest plugin for this.
- jest.config.js
To get started I need to install the packages and run the tests. So in a terminal window at the root of the project, I have run -
npm installnpm test
Jest reports "No tests found, exiting with code 1". Don't panic. In Test-Driven Development we have to get used to our tests not working at first. When we add the correct code and the tests pass, we prove that the code works. Don't trust tests that can't fail.
Next ➡️
That's all the setup steps. The next step is a code walkthrough.
If I've missed anything that you would like explained, please let me know in the comments